GeoMap Job Hunting
[ad_1]
As a geographer and teacher, I love the way maps can help us better understand information and data geo-spatially in rich, meaningful contexts. My wife, Shelly (@sfryer) and I, will be moving to Charlotte, North Carolina, this summer, to start a new adventure together as “empty nesters.” I’m looking forward to teaching and collaborating with new colleagues at Providence Day School in Charlotte as a “Computing and Innovation Teacher,” teaching courses in their rebranded “IDEAS” department. IDEAS is an acronym for Innovation, Design, Entrepreneurship, Analytics, and Sustainability, and is the new title for the computer science department at PDS. Thanks to the help and guidance of friends both here in OKC and in Charlotte, Shelly has applied for teaching positions at Charlotte Country Day School and Union County Public Schools. This morning, I created a geomap (using Google MyMaps) to visualize both the location of the schools to which she’s applied, and some information (metadata) about each I put into a Google Sheet. In this post I’ll share a little about how I created this GeoMap and how we’re using it to learn more about these schools, principals, and communities in southeast Charlotte, North Carolina, as Shelly hunts for a new teaching position to start in August 2022.
Customized Google Maps (what I like to call, “GeoMaps”) are one of the most underutilized and POWERFUL media creation options within the Google Apps / Google Workplace suite of applications. Back in the summer of 2015, I had an opportunity to share a keynote I titled, “Digital Magic Tricks with Google” at the “Inspiring Digital Age Teaching & Learning Conference” in Keystone, Colorado. In the keynote, I both demonstrated and created a screencast about how to create an interactive GeoMap using Google Form results.
For the GeoMap of Charlotte-area schools I created today I followed the same steps, but instead of using a Google Sheet connected to a Google Form, I just used a Google Sheet I created by hand. When creating a GeoMap from spreadsheet data like this, it’s important to include both a column with the LOCATIONS of your data points, and a column with the TITLE you want to use on each map pin. The rest of the data you’ll include is entirely optional and flexible.
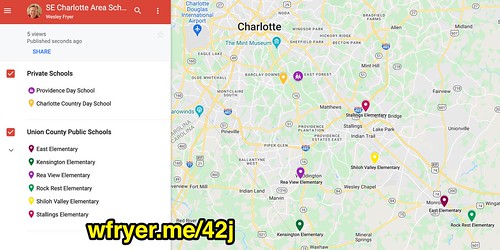
Here is a screenshot of the public, shared view of this GeoMap. The first layer (“Private Schools”) is one I created by hand in Google MyMaps. I searched for each school with the Google Map search field, and clicked ADD to map, customizing the name, icon and map pin color. The second layer, “Union County Public Schools,” includes the six schools with currently posted elementary positions in the district.
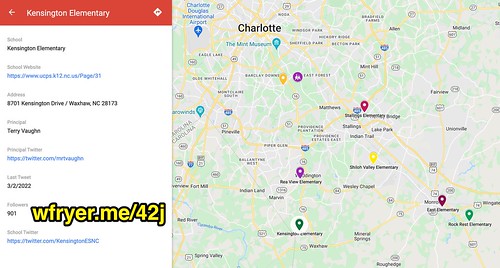
Here is a screenshot of the public map view when clicking on one of the map pins, in this case, Kensington Elementary. (@KensingtonESNC) Note that the web links (including Twitter profiles of both the school and school principal) are auto-magically turned into LIVE hyperlinks by Google MyMaps. This is a POWERFUL and relatively easy way to facilitate both the visualization of and access to map pin meta-data! It’s great to see all the Union County elementary schools have active Twitter accounts, since this provides a helpful “window” into the life, activities and culture of each school. It’s also great to see many of the school principals are active on Twitter too!
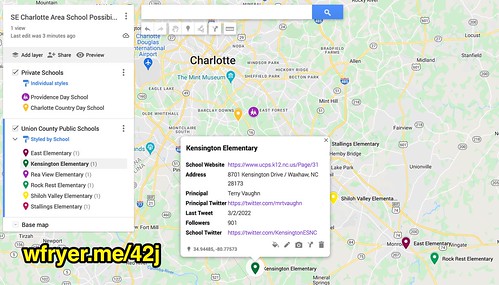
Note that the map view for the map creator is a little different than the “public view.” In addition to having options for customizing and changing map elements, meta data appears in a pop-up menu connected to each map pin, rather than showing in a left-sidebar / side “drawer” of the map webpage.
Have you created a GeoMap using Google MyMaps for a personal project or interest? Have you used a map like this with your students, and invited your students to create customized GeoMaps? If not, you should! On my “Show with Media” GeoMaps resource page, I embedded the slideshow for a recent Google Certification group meetup I led at our school in OKC. Our high school Latin teacher was inspired by the tools and ideas we discussed, and is using GeoMaps in a current lesson series with his students! I love it! I hope you’ll create and invite your students to create GeoMaps this year, and let me know what you create!
If you enjoyed this post and found it useful, subscribe to Wes’ free newsletter. Check out Wes’ video tutorial library, “Playing with Media.” Information about more ways to learn with Dr. Wesley Fryer are available on wesfryer.com/after.
[ad_2]
Source link